准备
- nodejs 18.14+
安装 pnpm
npm install -g pnpm
查询 pnpm源
pnpm get registry
设置pnpm淘宝源
pnpm config set registry https://registry.npmmirror.com/
下载vitepress
pnpm add -D vitepress
初始化
pnpm vitepress init

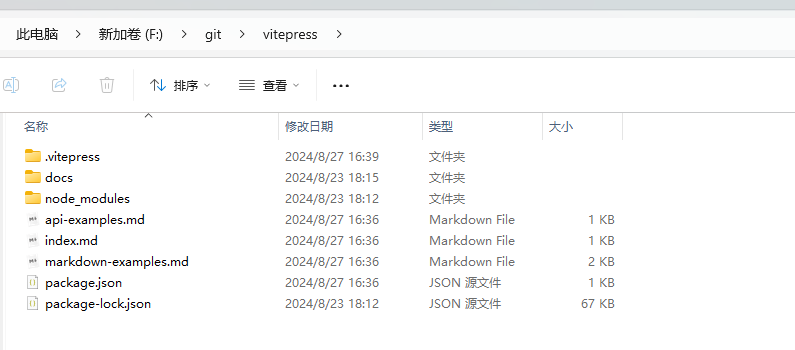
文件目录

启动项目
pnpm run docs:dev

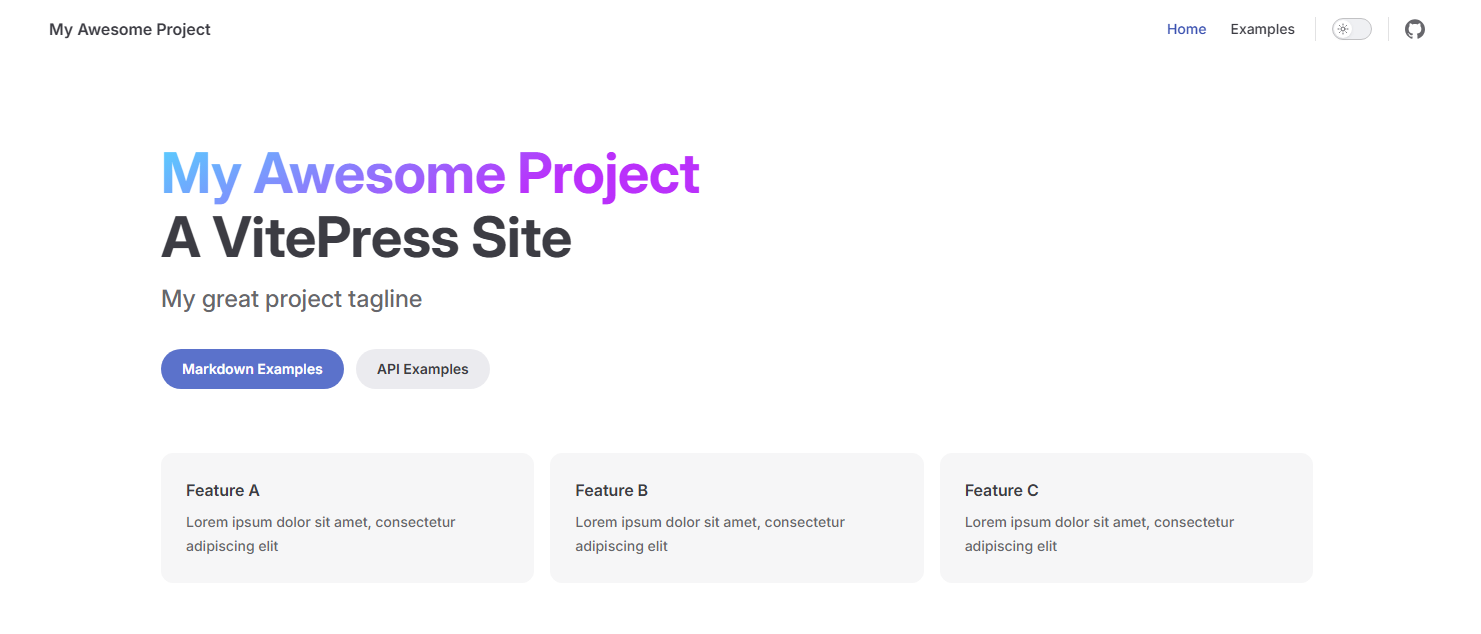
前端预览

首页装饰
定义favcion()
head: [["link", { rel: "icon", href: "/logo.svg" }]],增加footer
footer:{copyright:"Copyright@ 2024 xqskin.com"},定义logo
logo: '/logo.svg',定义首页大图(index.md)
image:
src: /background.svg
alt: 背景图增加二级菜单
nav: [
{ text: 'Home', link: '/' },
{ text: 'Test',
items:[
{ text: 'front-end', link: '/front-end/vitepress/vitepress-start.md' },
{ text: 'backend', link: '/backend/api' }
]
},
],增加搜索
// 设置搜索框的样式
search: {
provider: "local",
options: {
translations: {
button: {
buttonText: "搜索文档",
buttonAriaLabel: "搜索文档",
},
modal: {
noResultsText: "无法找到相关结果",
resetButtonTitle: "清除查询条件",
footer: {
selectText: "选择",
navigateText: "切换",
},
},
},
},
},内页两栏布局
增加themeConfig设置
sidebar: false, // 关闭侧边栏
aside: "left", // 设置右侧侧边栏在左侧显示增加css
/* 自定义侧边栏在最左边,右边撑满宽度 */
.VPDoc .container {
margin: 0 !important;
}
@media (min-width: 960px) {
.VPDoc:not(.has-sidebar) .content {
max-width: 1552px !important;
}
}
.VPDoc.has-aside .content-container {
max-width: 1488px !important;
}
@media (min-width: 960px) {
.VPDoc:not(.has-sidebar) .container {
display: flex;
justify-content: center;
max-width: 1562px !important;
}
}
.aside-container {
position: fixed;
top: 0;
padding-top: calc(
var(--vp-nav-height) + var(--vp-layout-top-height, 0px) +
var(--vp-doc-top-height, 0px) + 10px
) !important;
width: 224px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
scrollbar-width: none;
}
/* 自定义h2的间距 */
.vp-doc h2 {
margin: 0px 0 16px;
padding-top: 24px;
border: none;
}修改内页目录文字
outlineTitle: "文章目录",
outline: [2,6],生成静态网站
npm run docs:build部署到二级目录
base:'/blog/',//仓库名字或二级目录名